Teek/Ramistik – Framework
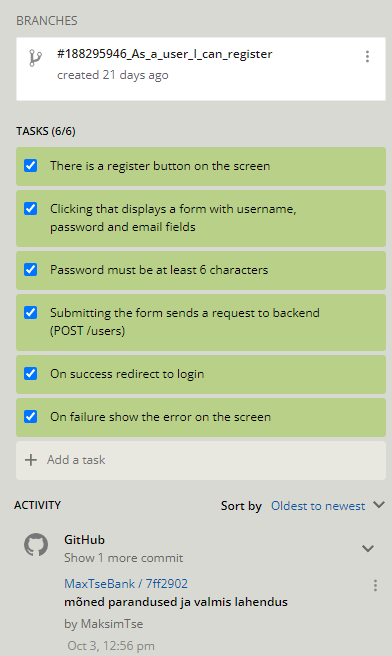
pivotaltracker.com – projekti juhtimise veebileht, kuhu võib teha projekti plaani ja jälgida projekti täitmine/
pilt…
SVELTE – инструмент для создания быстрых веб-приложений
https://svelte.dev/tutorial/basics kasutaja juhendid
Svelte eelised – kiirem ja lihtsaim kui teised React
Sapper – library -библиотека для Svelte https://sapper.svelte.dev/docs
Sapperi põhja allalaadimine projekti:
npx degit “sveltejs/sapper-template#rollup” --force–force означает что библиотека инсталируется в корневой каталог
Sapper server installeerimine
npm i
Serveri käivitamine запуск
npm run dev
Installime bootsrap, jquery, rollup
npm i bootstrap
npm i jquery
npm i rollup-plugin-copyapi.js dependencies: node-fetch 3.3.2 / 2.6.0
npm install node-fetch
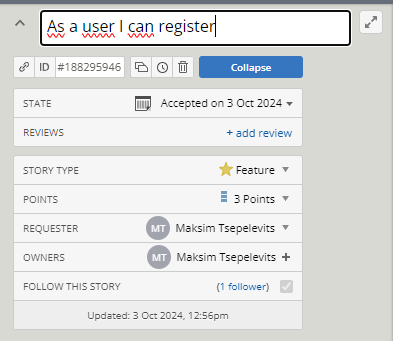
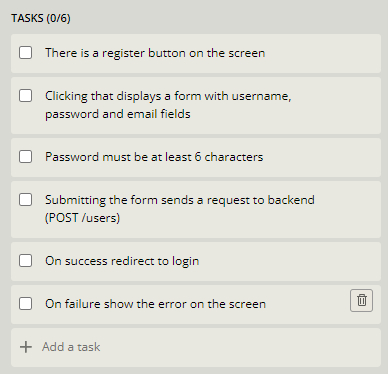
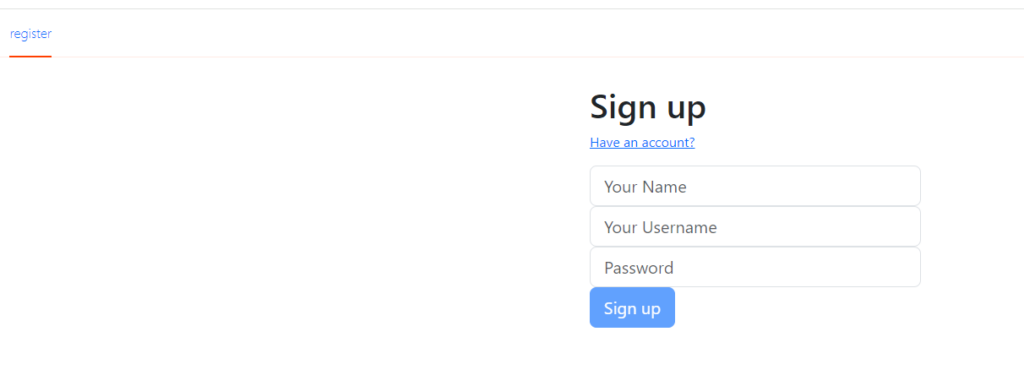
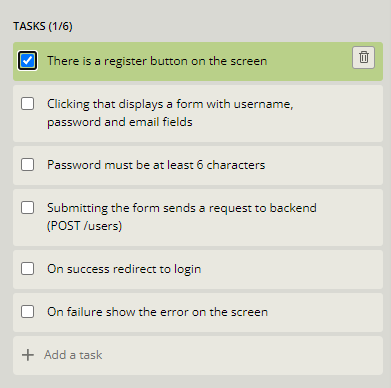
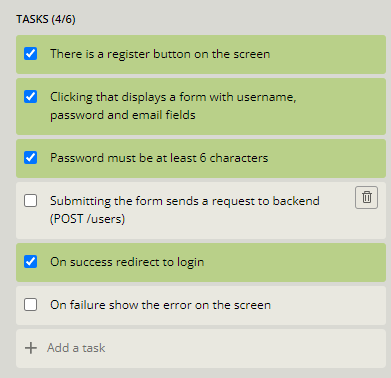
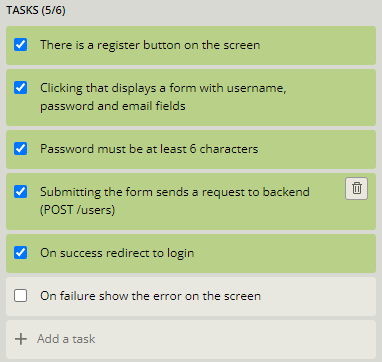
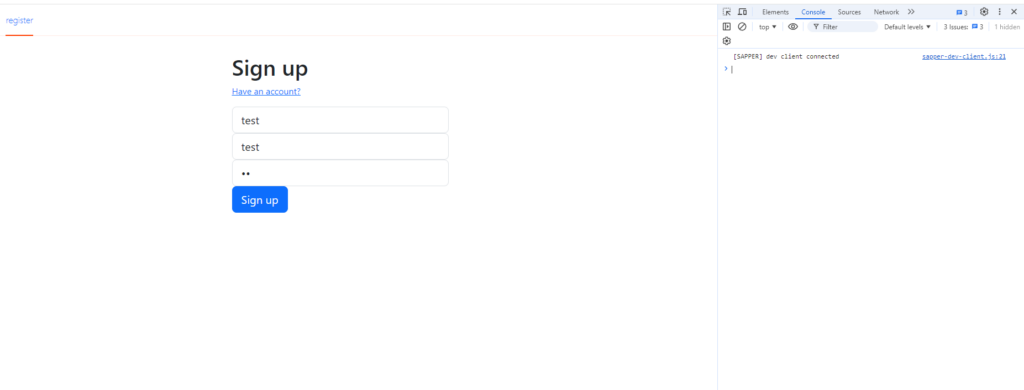
Sammud: Video 1: Registri tegemine / As a user I can register
Tee uus projekt githubis ja integreeri sinu projekt

Pivotal trackeris loo uus story


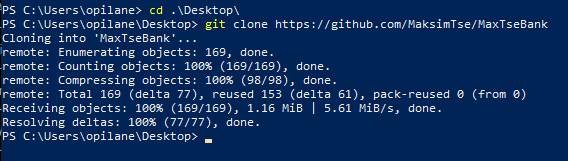
clone projekt töölaual

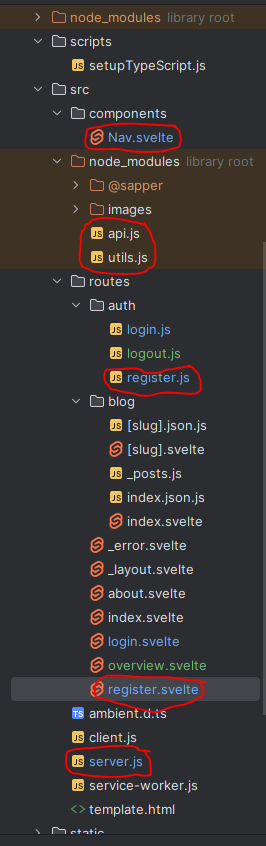
Lisa uus või muuda olemasolevaid failid , nav.svelte, register.svelte, register.js, api.js, utlis.js, server.js

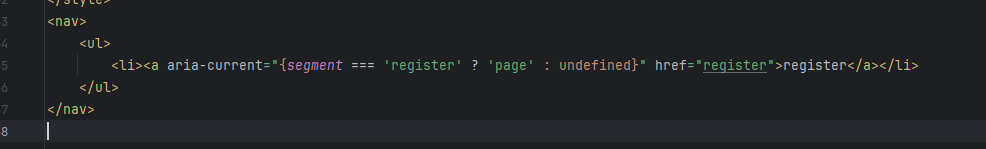
nav.svelte

<script>
export let segment;
import { stores } from '@sapper/app';
const { session } = stores();
</script>
<style>
...
</style>
<nav>
<ul>
<li><a aria-current="{segment === 'register' ? 'page' : undefined}" href="register">register</a></li>
</ul>
</nav>

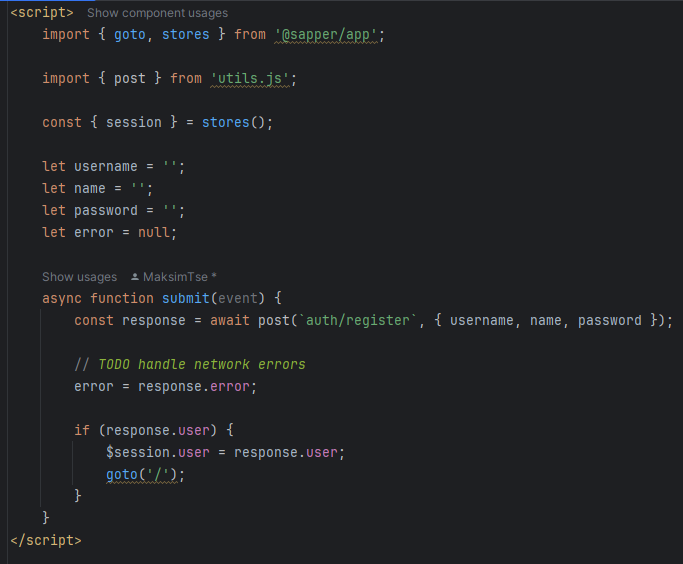
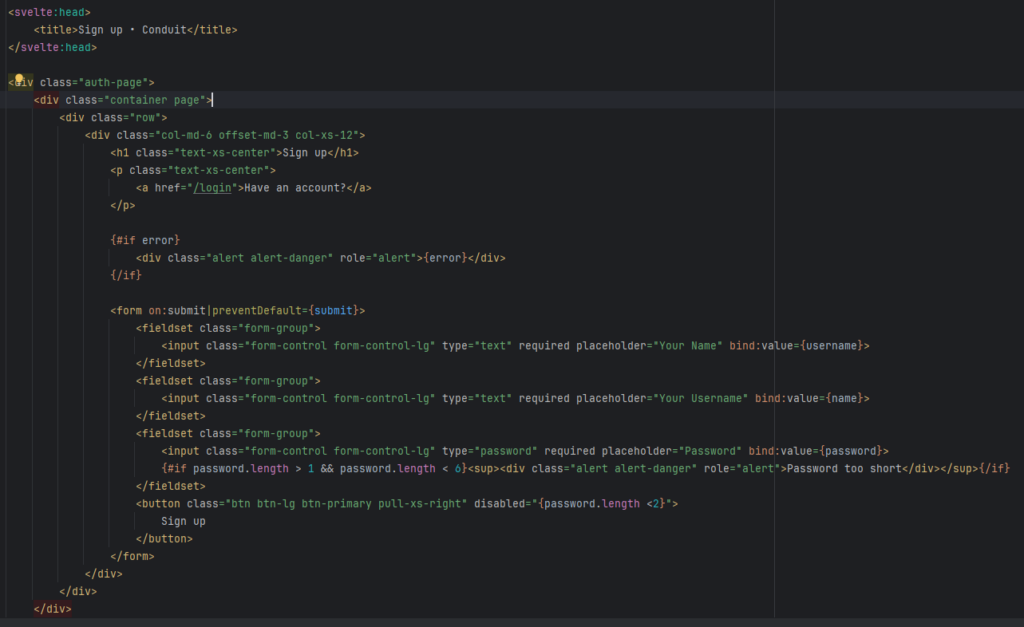
register.svelte


<script>
import { goto, stores } from '@sapper/app';
import { post } from 'utils.js';
const { session } = stores();
let username = '';
let name = '';
let password = '';
let error = null;
async function submit(event) {
const response = await post(`auth/register`, { username, name, password });
// TODO handle network errors
error = response.error;
if (response.user) {
$session.user = response.user;
goto('/login');
}
}
</script>
<svelte:head>
<title>Sign up • Conduit</title>
</svelte:head>
<div class="auth-page">
<div class="container page">
<div class="row">
<div class="col-md-6 offset-md-3 col-xs-12">
<h1 class="text-xs-center">Sign up</h1>
<p class="text-xs-center">
<a href="/login">Have an account?</a>
</p>
{#if error}
<div class="alert alert-danger" role="alert">{error}</div>
{/if}
<form on:submit|preventDefault={submit}>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="text" required placeholder="Your Name" bind:value={username}>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="text" required placeholder="Your Username" bind:value={name}>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="password" required placeholder="Password" bind:value={password}>
{#if password.length > 1 && password.length < 6}<sup><div class="alert alert-danger" role="alert">Password too short</div></sup>{/if}
</fieldset>
<button class="btn btn-lg btn-primary pull-xs-right" disabled="{password.length <6}">
Sign up
</button>
</form>
</div>
</div>
</div>
</div>
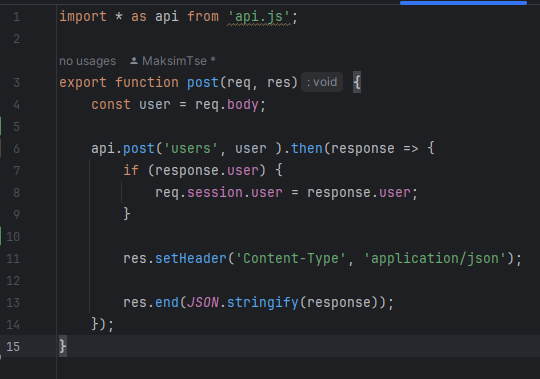
register.js

import * as api from ‘api.js’;
export function post(req, res) {
const user = req.body;
api.post(‘users’, user ).then(response => {
if (response.user) {
req.session.user = response.user;
}
res.setHeader(‘Content-Type’, ‘application/json’);
res.end(JSON.stringify(response));
});
}
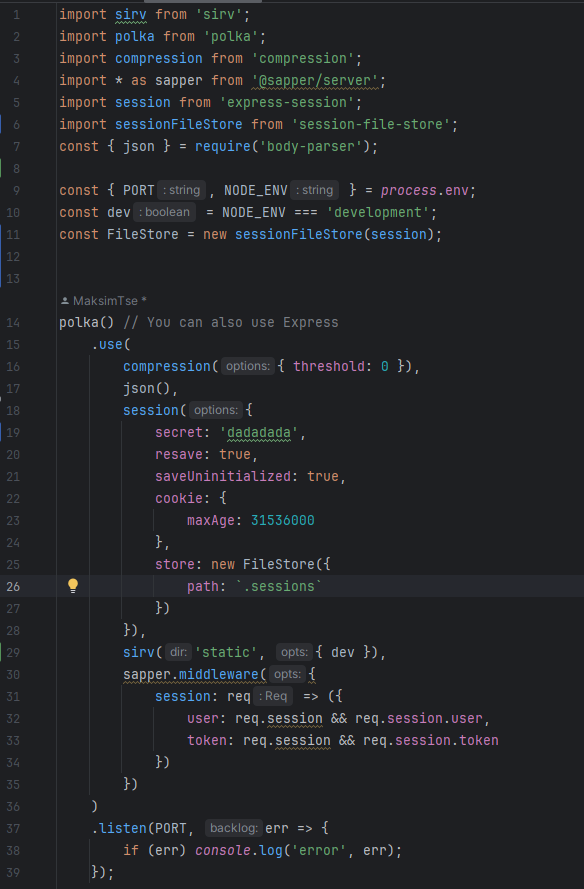
server.js

import sirv from 'sirv';
import polka from 'polka';
import compression from 'compression';
import * as sapper from '@sapper/server';
import session from 'express-session';
import sessionFileStore from 'session-file-store';
const { json } = require('body-parser');
const { PORT, NODE_ENV } = process.env;
const dev = NODE_ENV === 'development';
const FileStore = new sessionFileStore(session);
polka() // You can also use Express
.use(
compression({ threshold: 0 }),
json(),
session({
secret: 'dadadada',
resave: true,
saveUninitialized: true,
cookie: {
maxAge: 31536000
},
store: new FileStore({
path: `.sessions`
})
}),
sirv('static', { dev }),
sapper.middleware({
session: req => ({
user: req.session && req.session.user,
token: req.session && req.session.token
})
})
)
.listen(PORT, err => {
if (err) console.log('error', err);
});
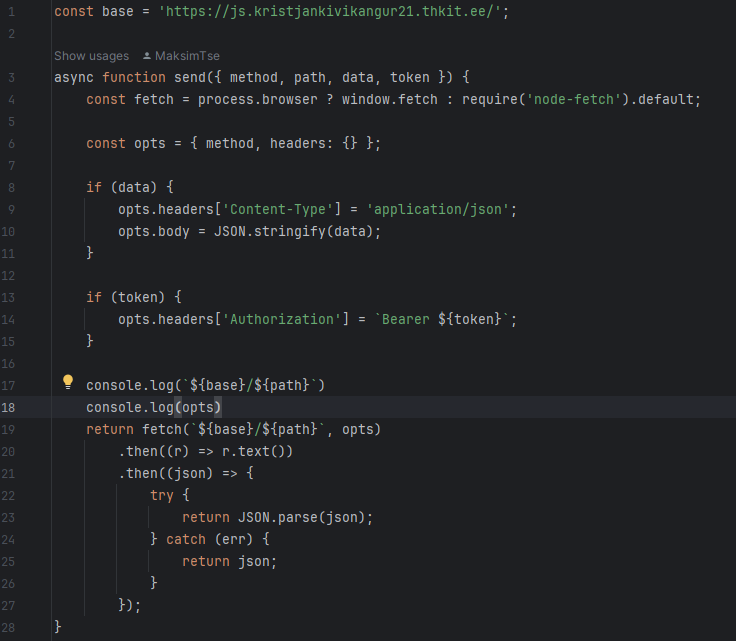
api.js


const base = 'https://js.kristjankivikangur21.thkit.ee/';
async function send({ method, path, data, token }) {
const fetch = process.browser ? window.fetch : require('node-fetch').default;
const opts = { method, headers: {} };
if (data) {
opts.headers['Content-Type'] = 'application/json';
opts.body = JSON.stringify(data);
}
if (token) {
opts.headers['Authorization'] = `Bearer ${token}`;
}
console.log(`${base}/${path}`)
console.log(opts)
return fetch(`${base}/${path}`, opts)
.then((r) => r.text())
.then((json) => {
try {
return JSON.parse(json);
} catch (err) {
return json;
}
});
}
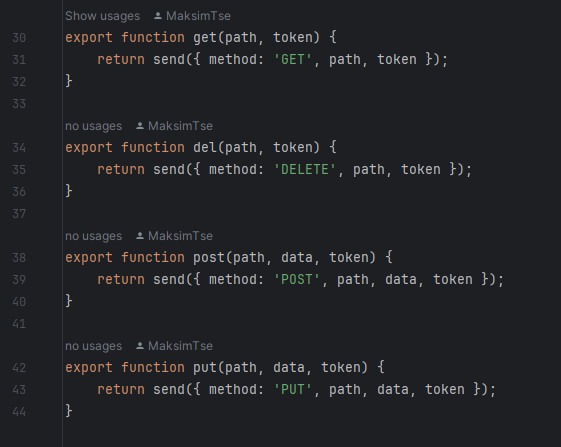
export function get(path, token) {
return send({ method: 'GET', path, token });
}
export function del(path, token) {
return send({ method: 'DELETE', path, token });
}
export function post(path, data, token) {
return send({ method: 'POST', path, data, token });
}
export function put(path, data, token) {
return send({ method: 'PUT', path, data, token });
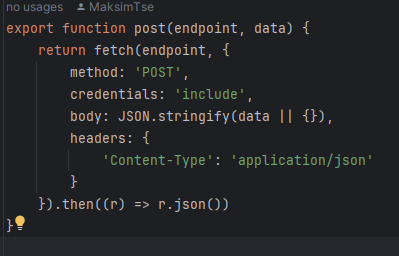
}utils.js

export function post(endpoint, data) {
return fetch(endpoint, {
method: 'POST',
credentials: 'include',
body: JSON.stringify(data || {}),
headers: {
'Content-Type': 'application/json'
}
}).then((r) => r.json())
}


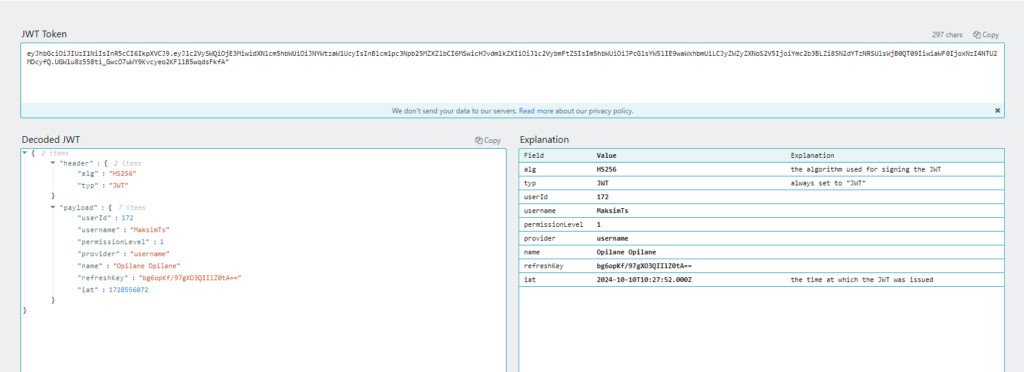
user token decoding